필요 지식
javascript, node, geoip-coutry
다국어를 지원하는 사이트를 만들때 초기화면의 언어 세팅은 어떻게 하시겠습니까? 무조건 영어를 기본값으로 보여줄까요? 아니면 Request Header의 Accept-Language 값을 기준으로 할까요? 가정하는 상황에 따라 달라질 수 있지만 공인아이피의 대역으로 국가를 분류하여 해당 국가의 언어로 보여주는 방법은 가장 기본적인 방법일 것입니다.
아이피 대역을 직접 구분할 것 없이 geoip-country 패키지를 사용하면 매우 쉽게 구분이 가능합니다.
경로 : https://www.npmjs.com/package/geoip-country
설치 : npm install geoip-country
버전 : 3.2.1
사용법은 매우 간단합니다. npm 설명에도 나와있듯이 lookup() 함수를 쓰면 될 뿐입니다.
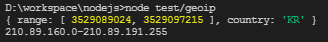
var geoip = require('geoip-country');// var ip = "207.97.227.239";var ip = "210.89.160.88"; //www.naver.comvar geo = geoip.lookup(ip);console.log(geo);console.log(geoip.pretty(geo.range[0]) + '-' + geoip.pretty(geo.range[1]));
lookup() 함수에서 리턴하는 값에는 country 정보와 range 값이 있습니다. range 값은 국가에 할당된 여러 아이피 대역중 아이피가 속하는 아이피 대역을 의미합니다. 위 소스는 아래와 같이 출력됩니다.

pretty() 함수는 32비트 숫자로 이루어진 아이피를 보이좋게 보여줄수 있습니다. pretty() 함수를 이용하여 range 값을 보니 ‘210.89.160.0-‘210.89.191.255’ 가 출력되었습니다.
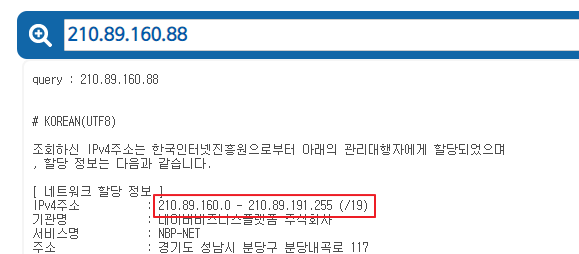
이번엔 ‘210.89.160.88’ 을 후이즈 사이트에서 검색 해보겠습니다.

range 값의 의미를 아시겠죠?
만약 서버 사이드 렌더링으로 제작한 expressjs 환경에서 한글 메시지를 기본으로 하고 그 외의 국가는 영어 메시지를 사용하고 싶다면 아래와 같이 할 수 있습니다.
var geoip = require('geoip-country');var globalMessage = require('/common/lang/message_KR'),englishMessage = require('/common/lang/message_EN');app.get("/main", function(req, res) {var message = globalMessage;var geo = geoip.lookup(req.publicip);if(geo != null && geo.country != 'KR') { //한국이 아닌 다른 지역message = englishMessage}res.render("view", {message : message});});
'node.js' 카테고리의 다른 글
| [node.js] Clova Speech Synthesis (CSS) 사용하기 (0) | 2019.08.28 |
|---|---|
| [node.js] Pushbullet API 연동하기 (2) | 2019.05.23 |
| [node.js] webpack 말고 parcel 번들러 사용하기 (0) | 2019.04.29 |
| [node.js] express.js 와 웹소켓을 동일 포트 사용하기 (1) | 2019.04.05 |
| [node.js] 사이트맵 생성기 sitemap-generator-cli 패키지 써보기 (0) | 2019.04.03 |