관련 지식
javascript, node.js, sitemap-generator-cli, sitemap
무료로 제공하는 웹사이트 형태의 사이트맵 생성기는 속도도 느릴뿐더러 다운로드 절차등 번거로운 점이 많습니다. 따라서 ‘npm’에 올라와있는 사이트맵 생성기를 이용하도록 하겠습니다.
sitemap-generator-cli 패키지는 npm 으로 설치를 하므로 node.js가 설치되어 있어야 합니다. 만약 설치가 안되어있는 분은 이전 글의 ‘node.js 설치하기’ 를 참고하여 먼저 설치하시기 바랍니다.
경로 : https://www.npmjs.com/package/sitemap-generator-cli
설치 : npm install -g sitemap-generator-cli
현재버전 : 4.2.0
CLI(Command Line Interface) 기반이기 때문에 반드시 -g 옵션을 붙여서 설치해야 합니다.
사용법)
sitemap-generator http://example.com

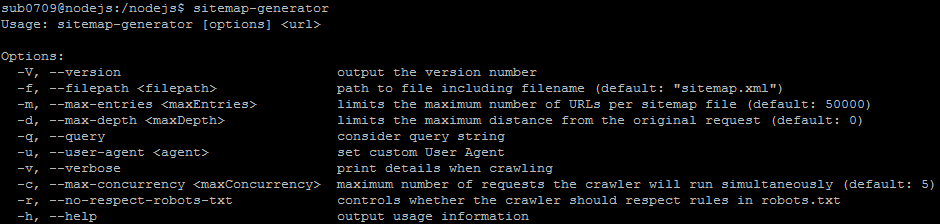
웹사이트 형태보다 월등한 속도를 제공합니다. 69개의 링크를 추출하는데 겨우 18초가 걸렸을 뿐입니다. 필요한 옵션은 직접 설정하실 수 있습니다. 사용할 수 있는 옵션은 다음과 같습니다.

만약 ‘sitemap.xml’이 아닌 다른 이름으로 파일을 만들고 싶을 경우 -f 옵션을 사용하면 됩니다.
파일명 다르게 만들기)
sitemap-generator -f 파일명 http://example.com
-d 옵션을 사용할 경우 크롤링의 탐색 깊이를 바꿀수 있습니다. 숫자가 클수록 많은 링크를 찾아내서 수집할 수 있지만 그만큼 시간이 오래걸립니다. 일반적인 블로그의 경우 3,4 정도의 값이면 충분히 모든 경로를 탐색 가능합니다.
탐색 깊이 조정)
sitemap-generator -d 3 파일명 http://example.com
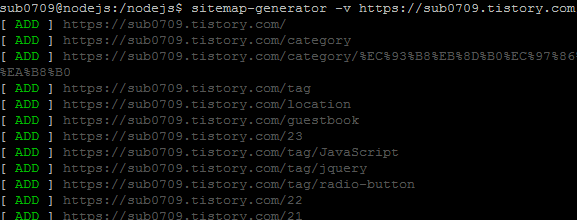
-v 옵션은 탐색되는 상황을 화면에 보여줍니다.
탐색 상태 보기)
sitemap-generator -v 파일명 http://example.com

'node.js' 카테고리의 다른 글
| [node.js] webpack 말고 parcel 번들러 사용하기 (0) | 2019.04.29 |
|---|---|
| [node.js] express.js 와 웹소켓을 동일 포트 사용하기 (1) | 2019.04.05 |
| [node.js] mp3 파일의 가사와 커버 이미지 추출하기 (0) | 2019.03.11 |
| [node.js] sharp 패키지로 이미지 자동 분할(성능개선) (0) | 2019.02.27 |
| [node.js] sharp 패키지로 이미지 자동 분할(async/await) (0) | 2019.02.24 |