관련 지식
javascript, tistory, 오픈API
관련 지식
javascript, tistory, 오픈API
티스토리의 오픈API는 다른 플랫폼의 오픈API에 비해 사용하기가 쉬운 편입니다. 그리고 여기서 다룬 Implicit 방식은 Front-end 환경만으로도 가능하므로 퍼블리셔나 스크립터 분들도 어느 정도의 기초 지식만 있으면 어렵지 않게 사용할 수 있습니다. 파일첨부 하는 기능은 좀 강화됐으면 좋겠네요;
앱 등록
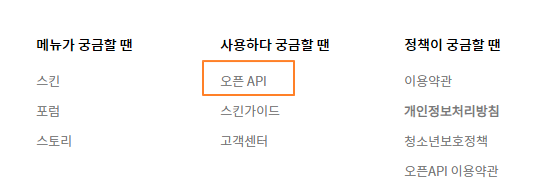
티스토리의 하단 메뉴중에 ‘오픈API’ 메뉴가 있습니다. 클릭해봅니다.

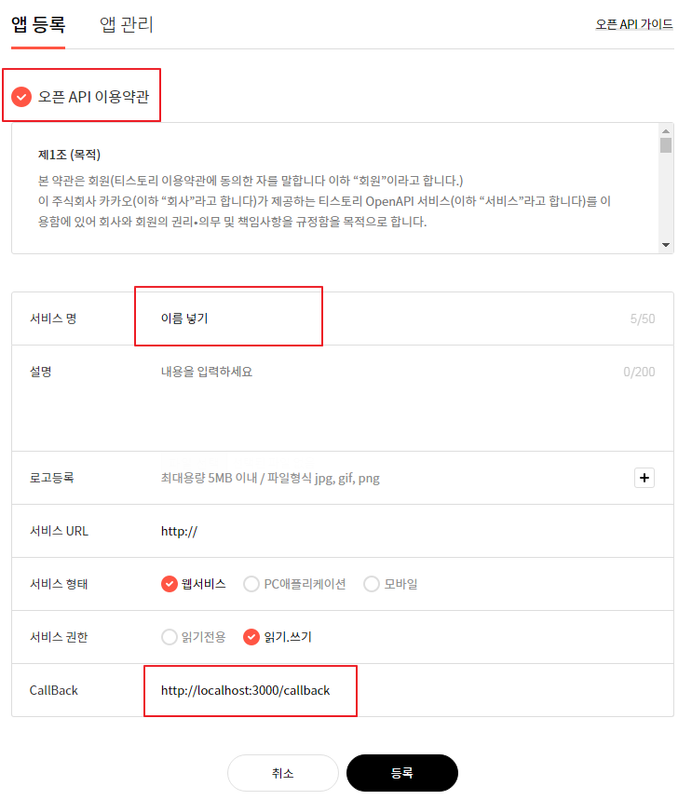
앱을 등록하는 화면이 나타납니다. 별다른 입력없이도 등록 가능하지만 아래 이미지 처럼 이용약관을 포함한 3가지 항목은 입력해야 합니다. CallBack 항목의 경우 운영중인 사이트나 PC에서 띄운 웹서버든 어떤것으로 입력해도 상관은 없지만 반드시 브라우저에서 호출가능한 URL 이어야 합니다.

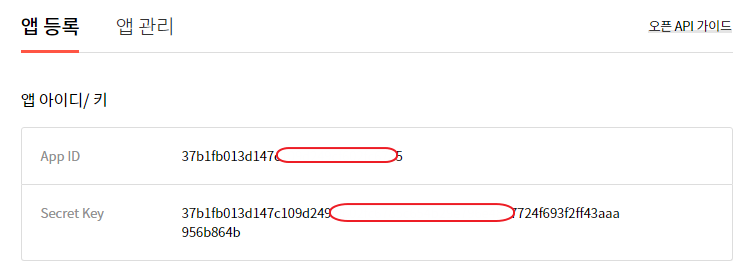
등록을 클릭하면 아래와 같이 아이디와 키가 발급됩니다. 시크릿 키는 이름처럼 함부로 공개되면 안됩니다.

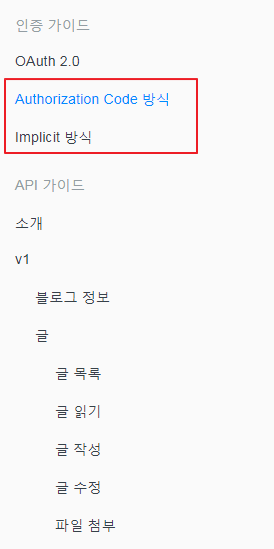
이제 오픈API 가이드 을 클릭합니다.
Access token 발급
오픈API는 access token 값으로 요청자의 권한을 확인합니다. 따라서 ‘오픈API 가이드’ 에는 액세스 토큰을 발급받는 절차와 액세스 토큰을 이용하여 게시물을 쓰거나 지우는 API 사용법 두가지로 나뉘어 집니다.

액세스 토큰을 발급 받는데는 ‘Authentication Code 방식’와 ‘Implicit 방식’ 두 가지가 있는데 ‘Implicit 방식’ 절차가 더 단순하고 자바스크립트만으로 가능하므로 여기서는 이걸로 진행하겠습니다.
발급 URI)
https://www.tistory.com/oauth/authorize?client_id={client-id}&redirect_uri={redirect-uri}&response_type=token
{client-id} : 앱 등록 후 발급된 App ID
{redirect-uri} : 앱 등록 시 입력한 CallBack URL
그렇게 완성된 URI를 브라우저에 바로 붙여넣어도 되고 window.open('URL') 함수를 이용해 팝업으로 띄워도 됩니다. 정상인 경우 아래와 같이 URL이 이동합니다.

CallBack URI 뒤로 있는 해쉬 값에 access token 과 expires_in(토큰 만료시간) 이 있습니다. 이때 액세스 토큰값만 추출하고 싶으면 다음과 같이 할 수 있습니다.
access token 값 추출)
var access_token = location.hash.match(/(?<=\#access_token=)[\w\W]+(?=&)/);
API 호출
블로그 정보를 가져오는 API는 아래와 같습니다.
https://www.tistory.com/apis/blog/info?access_token={access-token}&output={output-type}
만약 액세스 토큰값이 ‘abcd’이거 json 형태로 값을 받고 싶다면 URI는 아래와 같이 됩니다.
https://www.tistory.com/apis/blog/info?access_token=abcd&output=json
브라우저에 바로 붙여넣어도 되지만 curl을 이용할 경우 커맨드 창에서 아래와 같이 쓸수 있습니다.
curl "https://www.tistory.com/apis/blog/info?access_token=abcd&output=json"
다른 API의 사용법도 대부분 비슷합니다. 액세스 토큰은 반드시 필요로 하고 경우에 따라 블로그 이름이나 다른것을 요구하기도 합니다. API 설명에 상세히 나와있으므로 대부분 설명서를 보시면 사용하는데 크게 문제는 없을 것입니다.
curl : 명령어 형태로 http/https 프로토콜을 사용할 수 있는 프로젝트입니다. 만약 설치되어있지 않다면 https://curl.haxx.se/download.html 에서 다운로드 가능합니다.
파일 첨부 API의 특이사항
파일 첨부는 아래와 같이 할 수 있습니다. multipart로 호출해야 하기 때문에 curl 옵션이 좀 더 붙었습니다. 그리고 output 설정은 대부분의 API에 사용할 수 있으니 파싱하기 좋은 json으로 지정해줍니다.
업로드)
curl -X POST -F 'uploadedfile=@public/img/map.png' 'https://www.tistory.com/apis/post/attach?access_token=4e5b1fbb032e76fb06ce068eaae3caff_cf19d9fb812aecaec97f567f61f3138a&blogName=sub0709&output=json'
업로드 결과)
{"tistory":{"status":"200","url":"http:\/\/cfile9.uf.tistory.com\/image\/39396F3D5C90A57133D1F","replacer":""}}
url에 지정된 속성이 파일이 업로드된 URL로 위의 경우 아래 URL이 첨부파일의 실제 URL 입니다.
http://cfile9.uf.tistory.com/image/39396F3D5C90A57133D1F
그런데 replacer 라는 속성에 ‘cfile9.uf@39396F3D5C90A57133D1FE.png’ 이런 값이 있습니다. 저 값을 이용한 파일 첨부 URL도 호출 가능합니다. 앞에 ‘http://블로그이름.tistory.com/attachment/‘ 만 붙여주면 됩니다.
http://sub0709.tistory.com/attachment/cfile9.uf@39396F3D5C90A57133D1F.p
'javascript' 카테고리의 다른 글
| [javascript] 다른 도메인의 iframe 리사이즈 하기 (0) | 2019.04.11 |
|---|---|
| [javascript] 버튼 클릭으로 텍스트 복사하기 (1) | 2019.04.10 |
| [javascript] 함수앞에 붙이는 ! ; + ~ (1) | 2019.03.27 |
| [javascript] Pignose Calendar 에서 동적으로 특정일 비활성화 (0) | 2019.03.25 |
| [javascript] Pignose Calendar (1) | 2019.03.24 |