필요 지식
#javascript #jquery #pignose-calendar #moment
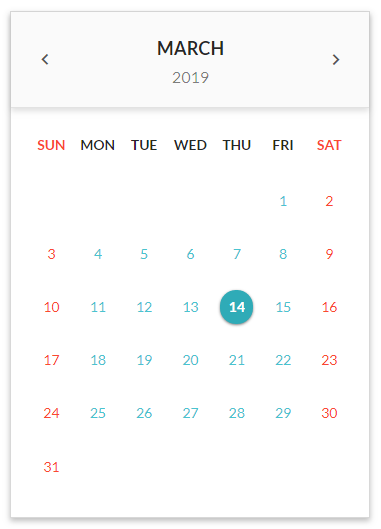
웹사이트를 만들면서 지금까지 사용해온 달력 소스가 맘에 들지 않았다면 이번에 피그노즈 캘린더로 바꿔보시는걸 추천합니다.
경로 : https://www.pigno.se/barn/PIGNOSE-Calendar/
설치 : npm install pg-calendar
현재버전 : 1.4.29

JQuery 와 moment 라이브러리를 필요로 하는 이 캘린더는 깔끔한 디자인을 제공할 뿐 아니라 기간 선택과 특정일 비활성화 등을 제공합니다. 그뿐 아니라 다국어도 기본 지원합니다.
세팅
피그노즈 캘린더는 JQuery와 moment에 의존성이 있습니다. 따라서 아래와 같은 순서로 HTML을 작성하셔야 합니다.
<link rel="stylesheet" href="pignose.calendar.min.css"><script src="https://code.jquery.com/jquery-3.3.1.min.js"></script><script src="https://cdnjs.cloudflare.com/ajax/libs/moment.js/2.10.6/moment.min.js"></script><script src="pignose.calendar.full.min.js"></script>
pignose.calendar.min.css 에서는 아래처럼 폰트 파일을 사용하고 있는데 해당 경로에 폰트 파일을 넣어주거나 또는 폰트 파일 위치에 맞게 css를 수정해주셔야 합니다.
@font-face {font-family: 'pignose-calendar-icon';src: url("../fonts/pignose.calendar.eot?gpa4vl");src: url("../fonts/pignose.calendar.eot?gpa4vl#iefix") format('embedded-opentype'), url("../fonts/pignose.calendar.ttf?gpa4vl") format('truetype'), url("../fonts/pignose.calendar.woff?gpa4vl") format('woff'), url("../fonts/pignose.calendar.svg?gpa4vl#pignose.calendar") format('svg');font-weight: normal;font-style: normal;}
만약 AMD 로딩을 사용하거나
node.js에서 별도의 빌드 환경을 구축해서 쓰고 있다면 위의 순서로 로딩되도록 해주시면 됩니다.
캘린더 사용법
HTML 샘플)
<div><input type="text" id="text-calendar1" class="calendar" value="2019-02-01"/> 기본</div><div><input type="text" id="text-calendar2" class="calendar" value="2019.02.02"/> 년.월.일 로 포맷변경</div><div><input type="text" id="text-calendar3" class="calendar" /> 테마변경</div><div><input type="text" id="text-calendar4" class="calendar" /> 한국</div>...
위와 같은 HTML 샘플이 있을 경우 캘린더 적용 방법입니다. 홈페이지에 샘플이 매우 잘 되어있기 떄문에 기본적인 적용 방법과 샘플에 없는 적용 방법 몇 가지를 소개 하겠습니다. 전체 샘플은 가장 하단에 있습니다.
기본)
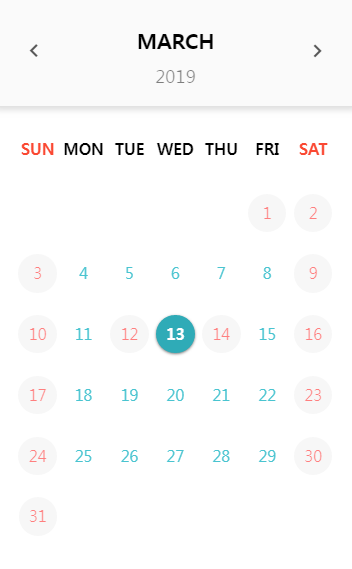
//기본$('#text-calendar1').pignoseCalendar();//년.월.일 로 포맷변경$('#text-calendar2').pignoseCalendar({format: 'YYYY.MM.DD' // date format string. (2017-02-02)});//테마변경$('#text-calendar3').pignoseCalendar({theme: 'dark' // light, dark, blue});//한국$('#text-calendar4').pignoseCalendar({lang: 'ko'});
오늘 날짜 비활성화
샘플에도 있듯이 아래와 같이 호출하면 특정일에 대해서 선택하지 못하도록 비활성화 할 수 있습니다. 숙소 예약 사이트라면 만석되어 예약이 불가능한 날은 선택이 못하도록 되어야 할 것입니다.
$('.calendar').pignoseCalendar({disabledDates: ['2017-01-01','2017-06-01','2017-06-02']});
이때 disabledDates 에 들어가는 날짜는 반드시 ‘년-월-일’ 형태여야 합니다. format 형식을 ‘YYYY.MM.DD’ 로 지정했다 하더라도 반드시 ‘년-월-일’ 형태로 지정해야 합니다. 따라서 오늘 날짜를 비활성화 시키고 싶을때 아래처럼 할 수 있습니다.
$('#text-calendar5').pignoseCalendar({format: 'YYYY.MM.DD',disabledDates: [moment().format("YYYY-MM-DD") //format 속성과 상관없이 반드시 년-월-일 이어야 한다.]});

모든 휴일은 선택 못하게 하고 빨간색 표시
보통 공공기관은 공휴일과 토,일 모두 쉬죠. 만약 고용정보센터 방문 예약 사이트 같은것이 있다고 할 경우 날짜를 선택할때 모든 휴일은 선택하지 못하게 제공하는 것이 좋을 것입니다. 휴일이라고 빨간색으로 보여주면 더 좋겠죠. 아래와 같이 할 수 있습니다.
$('#text-calendar6').pignoseCalendar({format: 'YYYY.MM.DD',disabledWeekdays: [0, 6], // SUN (0), SAT (6)disabledDates: ['2019-01-01','2019-02-04', '2019-02-05','2019-02-06','2019-03-01','2019-05-06','2019-06-06','2019-08-15','2019-09-12', '2019-09-13','2019-10-03', '2019-10-09','2019-12-25',moment().add(-1, 'd').format("YYYY-MM-DD"), //어제 날짜 비활성화moment().add(1, 'd').format("YYYY-MM-DD") //내일 날짜 비활성화]});
그러나 비활성화된 평일은 휴일처럼 안보이네요. css를 한줄 추가하면 됩니다.
.pignose-calendar-unit-disabled a{color:red !important}

지난 날짜는 선택 못함
앞의 시나리오와 같은 상황입니다. 방문 예약을 하려고 하는데 오늘날짜나 지난 날짜를 예약하는건 말이 안되겠죠? 이전 옵션값에 속성 하나만 추가하면 됩니다.
$('#text-calendar7').pignoseCalendar({format: 'YYYY.MM.DD',disabledWeekdays: [0, 6], // SUN (0), SAT (6)disabledDates: ['2019-01-01','2019-02-04', '2019-02-05','2019-02-06','2019-03-01','2019-05-06','2019-06-06','2019-08-15','2019-09-12', '2019-09-13','2019-10-03', '2019-10-09','2019-12-25',],minDate: moment().format("YYYY-MM-DD") //추가});

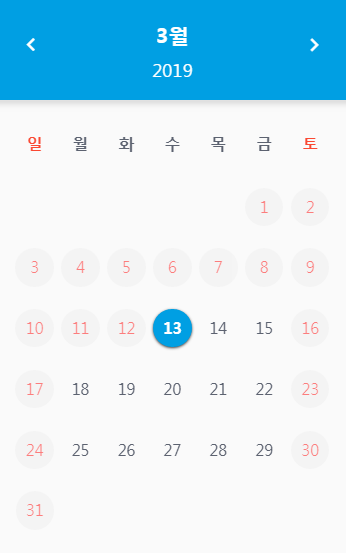
전체 적용
색상도 바꾸고 테마도 바꾸고 앞의 시나리오도 적용해 보겠습니다. 어떤가요? 물로 실제로 사이트에 적용할때는 $('#text-calendar8') 가 아니라 $('.calendar') 로 일괄 적용하면 됩니다.
$('#text-calendar8').pignoseCalendar({format: 'YYYY.MM.DD',disabledWeekdays: [0, 6], // SUN (0), SAT (6)theme: 'blue',lang: 'ko',disabledDates: ['2019-01-01','2019-02-04', '2019-02-05','2019-02-06','2019-03-01','2019-05-06','2019-06-06','2019-08-15','2019-09-12', '2019-09-13','2019-10-03', '2019-10-09','2019-12-25',],minDate: moment().format("YYYY-MM-DD")});

정리
피그노즈 캘린더는 AMD과 CommonJS 로딩을 지원(UMD)하는 매우 괜찮은 라이브러리 입니다. 그리고 상당히 사용하기 쉽게 되어있죠. 혹시 JQuery의 Datepicker 만 써왔다면 피그노즈 캘린더는 굉장히 괜찮은 선택일 것입니다.
휴일에 대한것은 약간의 편법을 이용했지만 특별히 문제는 없을듯 합니다. 라이브러리에 휴일 기능을 넣고 싶네요
최종 샘플
<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><meta http-equiv="X-UA-Compatible" content="ie=edge"><link rel="stylesheet" href="pignose.calendar.min.css"><script src="https://code.jquery.com/jquery-3.3.1.min.js"></script><script src="https://cdnjs.cloudflare.com/ajax/libs/moment.js/2.10.6/moment.min.js"></script><script src="pignose.calendar.full.min.js"></script><style>.pignose-calendar-unit-disabled a{color:red !important}</style><title>Document</title></head><body><div class="wrap"><div><input type="text" id="text-calendar1" class="calendar" value="2019-02-01"/> 기본</div><div><input type="text" id="text-calendar2" class="calendar" value="2019.02.02"/> 년.월.일 로 포맷변경</div><div><input type="text" id="text-calendar3" class="calendar" /> 테마변경</div><div><input type="text" id="text-calendar4" class="calendar" /> 한국</div><div><input type="text" id="text-calendar5" class="calendar" /> 오늘 날짜 비활성화</div><div><input type="text" id="text-calendar6" class="calendar" /> 휴일은 비활성화 시키고 비활성화 된 모든 날짜는 빨간색 처리</div><div><input type="text" id="text-calendar7" class="calendar" /> 지난 날짜는 선택 못함</div><div><input type="text" id="text-calendar8" class="calendar" /> 전체</div></div><script>//기본$('#text-calendar1').pignoseCalendar();//년.월.일 로 포맷변경$('#text-calendar2').pignoseCalendar({format: 'YYYY.MM.DD' // date format string. (2017-02-02)});//테마변경$('#text-calendar3').pignoseCalendar({theme: 'dark' // light, dark, blue});//한국$('#text-calendar4').pignoseCalendar({lang: 'ko'});//오늘 날짜 비활성화$('#text-calendar5').pignoseCalendar({format: 'YYYY.MM.DD',disabledDates: [moment().format("YYYY-MM-DD") //format 속성과 상관없이 반드시 년-월-일 이어야 한다.]});//휴일은 비활성화 시키고 비활성화 된 모든 날짜는 빨간색 처리$('#text-calendar6').pignoseCalendar({format: 'YYYY.MM.DD',disabledWeekdays: [0, 6], // SUN (0), SAT (6)disabledDates: ['2019-01-01','2019-02-04', '2019-02-05','2019-02-06','2019-03-01','2019-05-06','2019-06-06','2019-08-15','2019-09-12', '2019-09-13','2019-10-03', '2019-10-09','2019-12-25',moment().add(-1, 'd').format("YYYY-MM-DD"), //어제 날짜 비활성화moment().add(1, 'd').format("YYYY-MM-DD") //내일 날짜 비활성화]});//지난 날짜는 선택 못함$('#text-calendar7').pignoseCalendar({format: 'YYYY.MM.DD',disabledWeekdays: [0, 6], // SUN (0), SAT (6)disabledDates: ['2019-01-01','2019-02-04', '2019-02-05','2019-02-06','2019-03-01','2019-05-06','2019-06-06','2019-08-15','2019-09-12', '2019-09-13','2019-10-03', '2019-10-09','2019-12-25',],minDate: moment().format("YYYY-MM-DD") //추가});$('#text-calendar8').pignoseCalendar({format: 'YYYY.MM.DD',disabledWeekdays: [0, 6], // SUN (0), SAT (6)theme: 'blue',lang: 'ko',disabledDates: ['2019-01-01','2019-02-04', '2019-02-05','2019-02-06','2019-03-01','2019-05-06','2019-06-06','2019-08-15','2019-09-12', '2019-09-13','2019-10-03', '2019-10-09','2019-12-25',],minDate: moment().format("YYYY-MM-DD")});</script></body></html>
'javascript' 카테고리의 다른 글
| [javascript] 함수앞에 붙이는 ! ; + ~ (1) | 2019.03.27 |
|---|---|
| [javascript] Pignose Calendar 에서 동적으로 특정일 비활성화 (0) | 2019.03.25 |
| [javascript] JQuery를 사용하지 않는 웹페이지에서 쓸수 있게 하기 (0) | 2019.03.20 |
| [javascript] Request Referer 와 관련한 몇 가지 사항 (0) | 2019.03.19 |
| [javascript] 디폴트 값을 이용한 코딩 (0) | 2019.03.12 |