관련 지식
html, javascript, css
‘1.에디터 동작 방식의 차이’ 에서 간단하게 설명했지만 CodeMirror(코드미러)에서 개발한 방식을 사용하면, 에디터에서 가장 중요하다고 할 수 있는 글쓰기 폼은 <textarea> 와 같은 브라우저 HTML 폼을 사용하지 않고 직접 구현해야 합니다.
참고
커서 이동이나 문자 SELECT 같은 아주 기본적인 기능조차도 직접 구현해야 하기 때문에 작업 공수가 매우 커집니다. 그러나 브라우저 컨트롤에서 제공하지 않는 기능을 만들어낼 수 있다는 장점이 있습니다. 예를들어 Ctrl+→ 의 경우 공백을 기준으로 단어 이동이 되는데 명사 기준으로 이동을 한다던가, 현재 커서에 있는 단어와 동일한 단어로 이동을 하는 기능으로 대체 구현 할수 있습니다.
에디터 폼에서 가장 기본이라 할수 있는 커서를 어떻게 구현할지 생각해보겠습니다.
커서는 아마도 <div> 같은 Element로 디자인할 것입니다. CSS나 자바스크립트로 깜박이는 효과(blink)를 적용할 수 있겠죠. 그럼 커서의 position 속성은 무엇이 되어야 할까요? 여러 속성값이 있지만 고정좌표를 적용하기 위해 absolute를 사용해야 합니다. fixed 로 같은 효과를 낼 수 있을것 같지만, 스크린의 뷰포트 기준이므로 브라우저의 위치나 스크롤의 위치 등에 영향을 많이 받습니다. 따라서 반드시 absolute 속성을 사용해야 합니다.
position 속성 참고
https://developer.mozilla.org/ko/docs/Web/CSS/position
동작 시나리오)
- 에디터 폼에 마우스 클릭
- 클릭한 위치에 커서 디자인 적용
위 내용대로 개발하는 것은 어렵지 않을 것입니다. 발생한 마우스 이벤트에서 좌표값을 알아내고, 그 좌표에 커서를 위치시키면 되죠. 그러나 아래와 같은 상황을 생각해보겠습니다.

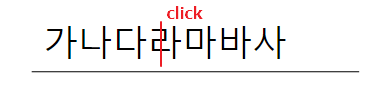
정확하게 글자 위를 클릭했을 경우, 커서는 어디에 위치해야 할까요? 처음 생각했던 것처럼 마우스 이벤트에서 알아낸 좌표값으로 커서를 위치한다면 커서는 글자 위에 위치될 것입니다. 당연히 이상하겠죠? 클릭한 글자의 왼쪽 혹은 오른쪽에 커서를 위치시키기 위해선 다른 방법을 사용해야 합니다.
바로 Selection 과 Range 를 이용하여 좌표값을 계산하는 것입니다. 이 두가지를 이용하여 좌표를 계산 하는 방법은 다음 글에서 설명 하겠습니다. 일단 이번 차례에서는 커서의 position은 absolute를 사용해야 하는구나, 클릭한 위치의 좌표를 사용하지 않고 다른 방법을 사용해야 하는구나 정도만 알아두시면 되겠습니다.
'쓸데없는 코딩하기' 카테고리의 다른 글
| [vue.js] 데이터 변경 감지 정리 (0) | 2019.09.25 |
|---|---|
| Scroll Lock 키를 이용한 윈도우 화면 잠그기 (0) | 2019.08.22 |
| [에디터 제작기] 1.에디터 동작 방식의 차이 (0) | 2019.07.18 |
| Zero width space ​ (0) | 2019.07.10 |
| script와 css의 선언 위치는 어디가 좋을까 (0) | 2019.05.22 |