관련 지식
#javascript #jquery #css #trello
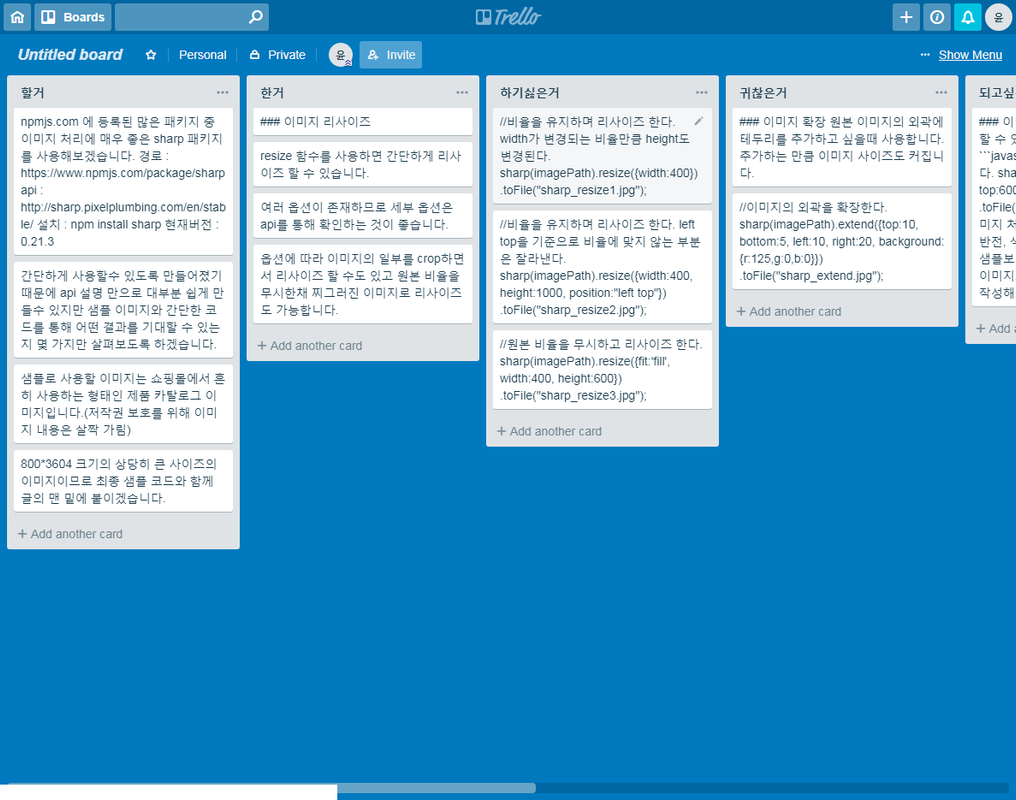
프로젝트 관리를 위해 trello 를 사용하시는 경우가 있을겁니다. 보통 trello를 사용하게 되면 아래와 같은 형태를 보게 될 것입니다.

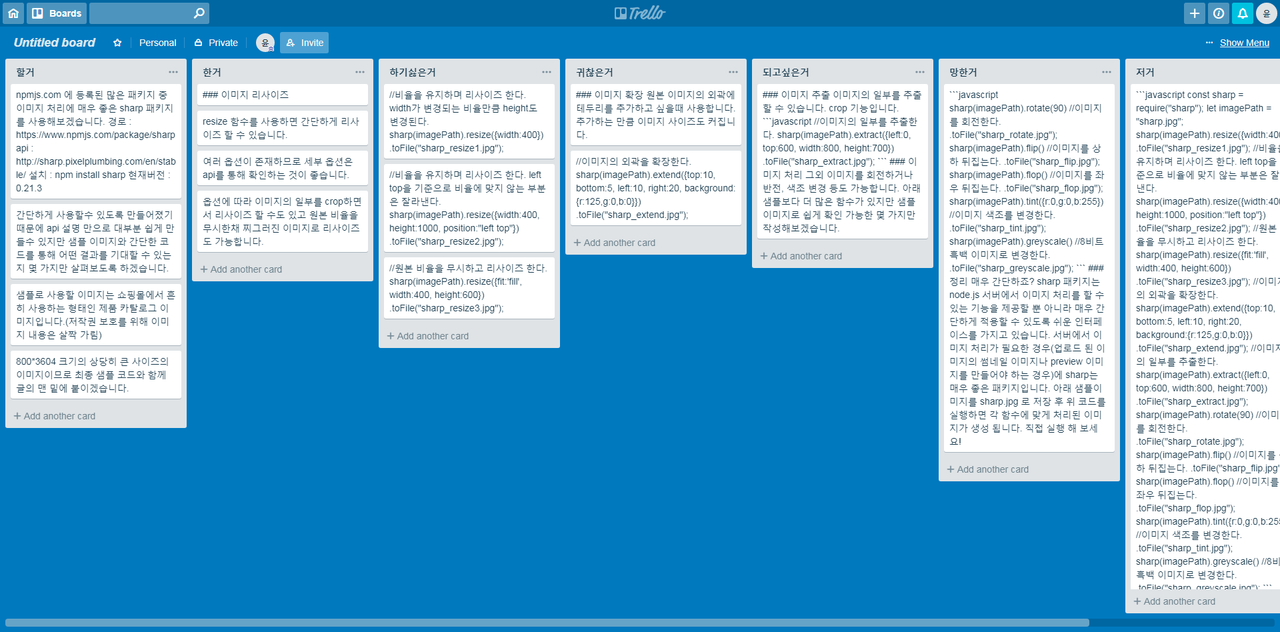
그런데 저는 브라우저를 전체화면으로 쓰지 않고 32인치QHD 기준으로 절반정도, 24인치FHD 기준으로 2/3 화면 정도만 사용하기 때문에 보통은 아래와 같은 화면을 보고 있습니다.

절망적인 상황입니다. 컨텐츠의 절반 가까이가 스크롤에 숨어있네요. 이러한 레이아웃 배치는 트렐로의 단점이라고 생각합니다. 저는 한눈에 모두 보는것을 좋아하기 때문에 간단한 스크립트 조작으로 배치를 바꿔보려고 합니다.
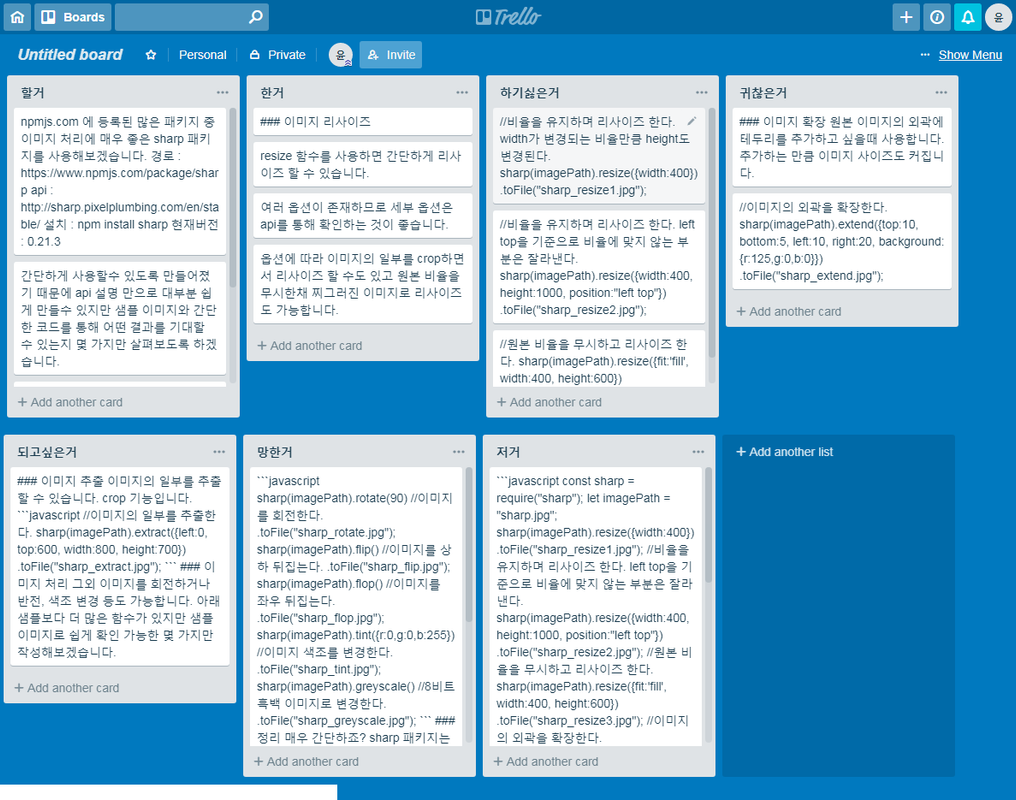
먼저 레이아웃 배치가 변경된 결과 화면부터 보겠습니다.

깔끔하죠? 가로 스크롤이 없어지고 모든 리스트가 한 화면에 보이게 되었습니다. 물론 trello 본래의 기능엔 전혀 이상이 없습니다. 제가 사용하는 모니터는 해상도가 낮아 저게 최선이지만 해상도가 높은 모니터라면 세로 3단 배치도 가능하겠네요. 이렇게요.

방법
방법은 전혀 어렵지 않습니다. trello에서 각 리스트는 list-wrapper 클래스가 적용된 div로 이루어져 있고 카드가 추가되거나 하면 해당 div가 늘어날 뿐입니다.
따라서 list-wrapper 의 div 세로 길이를 고정 시키고 float 시키면 끝입니다. 그리고 그렇게 동작시키는 스크립트를 브라우저의 북마크에 추가해 놓으면 필요한 상황에서 버튼 클릭 한번이면 적용 될 뿐입니다.

최종 소스
javascript:$(".list-wrapper").css("height", "400px").css("float", "left").css("margin-bottom", "20px");
'javascript' 카테고리의 다른 글
| [javascript] Polyfill 과 Modernizr (0) | 2019.03.03 |
|---|---|
| [javascript] filter, map, reduce 골라쓰기 (0) | 2019.03.02 |
| [javascript] Promise 가 뭔가요? (0) | 2019.03.01 |
| [javascript] prototype 을 쉽게 사용하기 (0) | 2019.02.28 |
| [javascript] on/off 가능한 console wrapper 만들기 (0) | 2019.02.25 |