javascript, coupang partners
javascript, coupang partners
쿠팡 파트너스는 구글 애드센스와는 방식이 많이 다르더군요. 애드센스는 광고가 들어갈 위치를 알아서 선정하는것에 비해 쿠팡 파트너스는 상품 링크, 간편 링크 만들기, 다이나믹 배너, 카테고리 배너, 검색 위젯 메뉴를 이용하여 용도에 맞는 광고를 만들면 됩니다.
간단하게는 ‘상품 링크’ 메뉴로 특정 상품에 대한 배너링크를 생성하고, 블로그에 글을 쓸때 배너링크를 붙이면 되겠지만 매번 글을 쓸때마다 배너링크를 생성하는 것은 상당히 번거로울 것입니다. 지난 게시물에 대한 광고 관리도 어렵구요. 따라서 스킨편집을 통해 쿠팡 광고를 적용하는 방법을 소개하겠습니다. 제가 사용중인 스킨은 Square 반응형으로, 다른 스킨의 경우 결과가 적용이 안될수도 있음을 말씀드립니다.
배너 생성
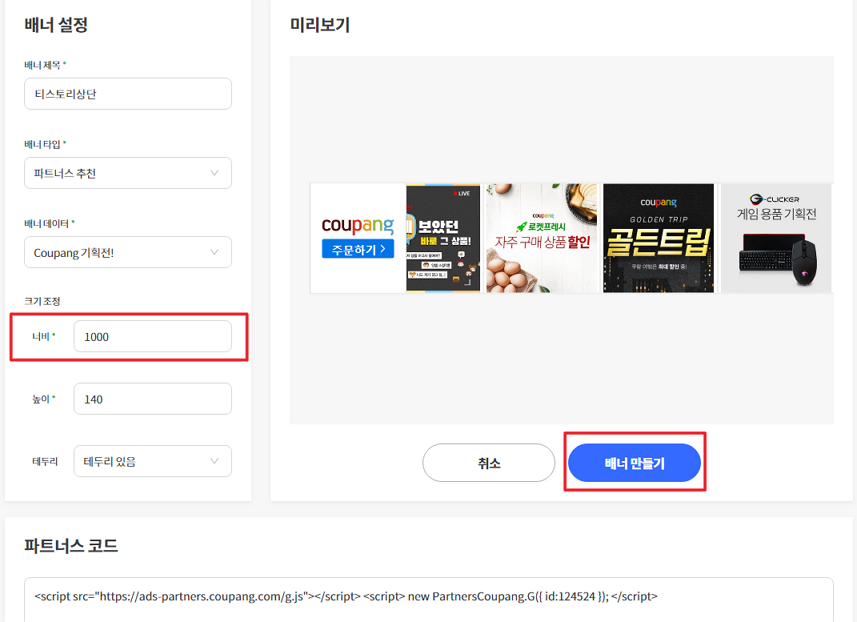
가장 먼저 쿠팡 파트너스의 광고 배너를 만들어야 합니다. 이때 다이나믹 배너로 만들어야 상품 컨텐츠가 달라지는 배너가 됩니다. 배너를 생성할때 너비/높이에 따라 모양이 달라지는데 가로형으로 할 경우 너비는 MAX 값으로 기준으로 하시면 됩니다. 제 경우 컨텐츠의 영역이 1000px이기 때문에 너비를 1000으로 했고, 반응형 스킨이므로 스마트폰으로 접속시에도 같은 HTML을 사용하게 되지만 너비는 자동으로 맞춰집니다.

모든 값을 입력하고 배너만들기를 클릭하면 파트너스 코드가 생깁니다. 만들어진 스크립트 코드를 복사합니다. 이 코드를 스킨 편집화면에서 HTML에 추가하면 됩니다.
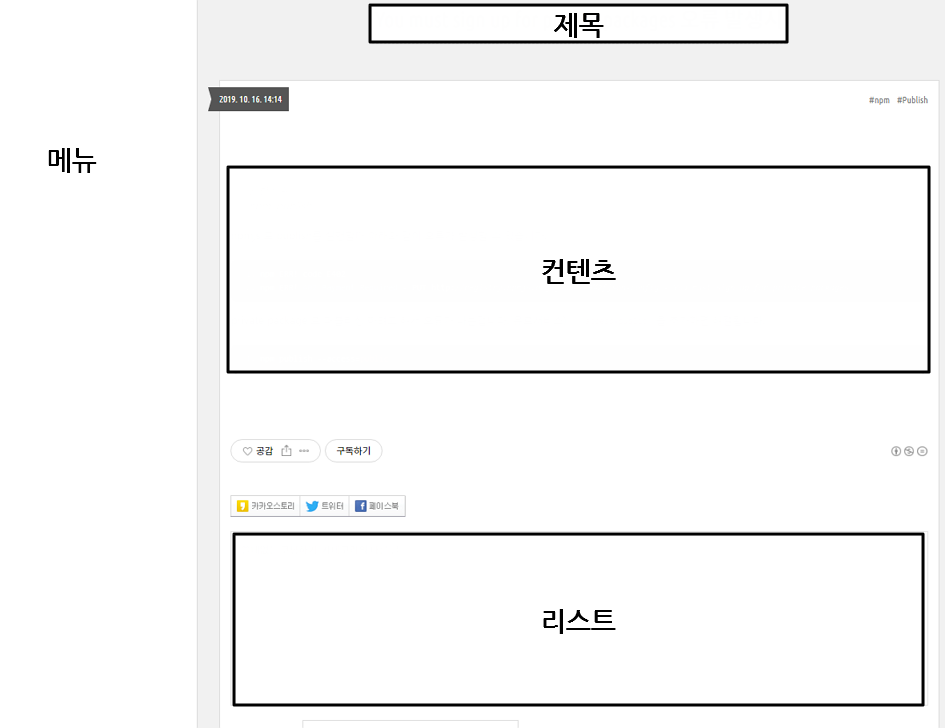
제가 사용하는 스킨은 아래와 같은 구조로 배치되어 있습니다.

각자 광고를 삽입하고 싶은 위치가 다를것입니다. 사이드바 메뉴 영역엔 플러그인을 통해 쉽게 추가할수 있으므로 생략하고 1)제목과 컨텐츠 사이, 2) 리스트 하단, 3) 컨텐츠와 리스트 사이에 배너를 추가하는 방법을 알려드리겠습니다.
제목과 컨텐츠 사이
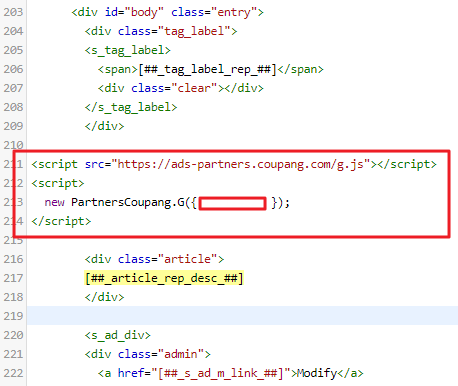
가장 중요한것은 HTML 소스내에서 위치를 찾는것입니다. 특별한 이유가 없는한 HTML 소스내에서 딱 한곳에 저 소스가 있습니다.

찾은 소스의 상단에 복사한 스크립트를 추가하면 됩니다.

리스트 하단
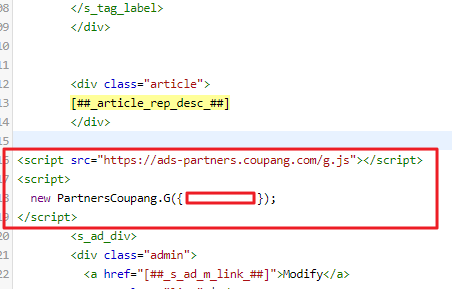
제목과 컨텐츠 사이에 배너를 추가했다면 리스트 하단에 추가하는것은 간단합니다. 반대로 의 하단에 추가하면 됩니다.

컨텐츠와 리스트 사이
영역에는 블로그 컨텐츠 , 동일 카테고리 내 리스트, 버튼 등 여러 내용을 포함하고 있습니다. 따라서 위와 같은 방식으로는 광고를 추가할수가 없습니다. 따라서 자바스크립트 코드를 조금 더 추가해서 야매(?)로 구현했습니다. 먼저 위에서 했던대로 리스트 하단에 배너소스를 붙여넣기 합니다. 그럼 아래와 같은 형태의 소스코드가 추가될것입니다.
<script src="https://ads-partners.coupang.com/g.js"></script><script>new PartnersCoupang.G({ id:아이디 });</script>
여기에 2초후에 실행될 소스를 추가하면 됩니다. 이 소스는 화면이 열리고 2초뒤 ‘아이디’로 시작하는 iframe을 찾아서(배너영역) 리스트 상단으로 이동시킵니다. 그래서 브라우저에서 광고가 이동되는것을 눈으로 확인할 수 있습니다.
<script src="https://ads-partners.coupang.com/g.js"></script><script>new PartnersCoupang.G({ id:아이디 }); //유일한 아이디이어야 함//추가try {setTimeout(function() {var obj = document.querySelector('iframe[id^="아이디-"]'); //유일한 아이디이어야 함var base = document.querySelector('.another_category'); //.container_postbtnbase.parentNode.insertBefore(obj, base);}, 2 * 1000); //2초}catch(e) {console.error(e);}</script>

동일한 광고 배너를 여러군데 배치했을때는 이 소스를 사용하시면 안됩니다. 만약 제목과 컨텐츠 사이, 컨텐츠와 리스트 사이에 배너를 추가하고 싶을 경우, 다이나믹 배너를 2개 만들어서 적용해야 합니다.
추가
만약 여러개의 배너를 추가할 경우엔 <script src="https://ads-partners.coupang.com/g.js"></script> 이 코드는 상단에 한번만 사용하면 됩니다.
'쓸데없는 코딩하기' 카테고리의 다른 글
| NoSQL 에서 중복되지 않는 조회수와 좋아요 만들기 (1) | 2020.03.17 |
|---|---|
| 함수 실행 조건 판단의 역전 (0) | 2020.03.05 |
| 인스타그램 어플의 쿠키값을 알아낼수 있을까?(How to get instagram app cookie?) (5) | 2019.11.12 |
| Compute Engine 에서 VM 인스턴스 기동시 스크립트 실행하기 (0) | 2019.11.08 |
| img 태그 에러처리 방법 (0) | 2019.11.01 |