관련 지식
#node.js #javascript #SSR #CSR #SPA
렌더링(Rendering) 이라는 용어는 각 전문 분야마다 조금씩 다른 의미를 가지고 있겠지만, 웹 개발에서는 브라우저에서 해석 가능한 HTML을 화면에 그리는 것을 렌더링이라고 합니다.
렌더링에는 SSR(Server-side Rendering) 과 CSR(Client-side Rendering) 두 가지가 존재하는데 어떤 차이가 있는지 설명 드리겠습니다.
Server-Side Rendering
과거 거의 모든 웹 사이트는 SSR로 구축 되었습니다.

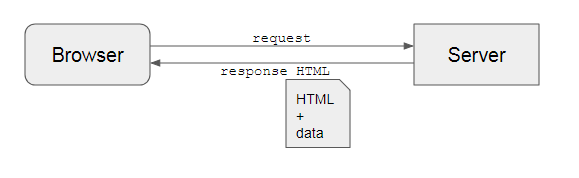
브라우저에서 URL을 통해 서버로 요청을 하면 서버는 요청에 맞는 화면(HTML)에 데이터가 덧붙은 상태의 완성된 HTML을 resopnse 하였습니다. 화면에 렌더링하기 위한 내용을 서버에서 만들었 때문에 서버 사이드 렌더링이라 부르게 되었습니다.
Client-Side Rendering
SPA(Single Page Application) 기법과 함께 CSR 방식이 각광받기 시작하였습니다. CSR은 두가지 형태의 요청이 존재합니다.

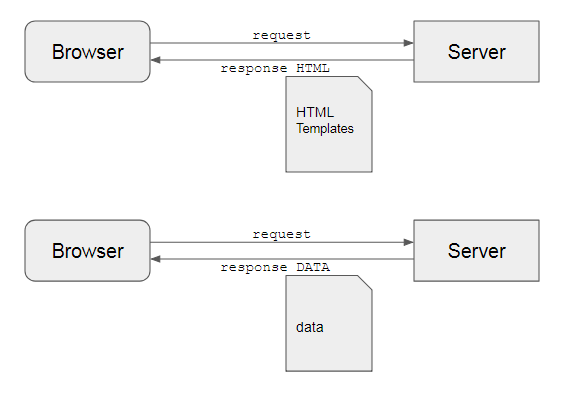
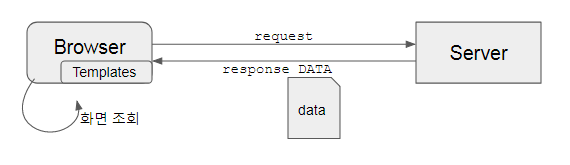
최초 요청 시에는 사이트의 모든 HTML 정보가 보함된 리소스를 받습니다. 이후에는 데이터만 서버로 요청하여 최초 다운로드 된 HTML 템플릿과 결합된 내용을 화면에 렌더링하게 됩니다. 화면에 보여줄 내용을 클라이언트에서 정하게 되는 것입니다. 그래서 클라이언트 사이드 렌더링 이라고 합니다.
SSR vs CSR
CSR은 초기 접속시 모든 화면에 대한 HTML 템플릿을 다운받기 때문에 초기에 받아야 할 용량이 큰 편입니다. 적게는 몇 MB ~ 수십 MB까지 리소스가 얼마나 포함되어 있는지에 따라 사이즈가 커질수 있습니다. 그러나 이후엔 화면에 필요한 데이터만 서버로부터 받으면 되기 때문에 빠른 화면 갱신이 가능합니다. 불필요하게 중복 다운로드가 발생하지 않도록 리소스 캐싱이 매우 중요합니다.

반대로 SSR은 요청하는 화면에 대한 내용만 받으면 되기 때문에 초기에 받아야 할 용량이 매우 크지는 않습니다. 그러나 매 요청시마다 HTML과 데이터가 결합된 응답이 오기 때문에 빠른 반응 속도를 내기 힘든편입니다. 그리고 초기에 받는 용량이 크지 않지만 반복 이용할 경우 데이터 총량은 꽤 큰 편입니다.
극단적인 예를 하나 들어 보겠습니다. 전체 화면수 1만개를 가지는 웹사이트가 있고 한개 화면당 HTML의 크기는 10kb, 데이터는 1kb라고 가정 하겠습니다. 이러한 사이트가 CSR과 SSR로 만들어졌을때 어떤 차이가 있는지 비교해보겠습니다.
| SSR | CSR | 빠른쪽 | |
|---|---|---|---|
| 초기 호출시 다운로드 용량 | 10kb + 1kb(1개화면) | 10000 * 10kb + 1kb(전체 템플릿 + 데이터) | SSR유리 |
| 초기접속 이후 10개의 화면을 이용하는 경우 다운로드 용량 | (10kb + 1kb) * 10 | 1kb * 10(데이터만 호출) | CSR유리 |
| 1개의 화면을 2만번 호출할 경우 | (10kb + 1kb) * 20000 | 1kb * 20000 | CSR 유리 |
| 3개 화면이 수정되었고 사용자가 그 화면들을 접속할 경우 다운로드 용량 | (10kb + 1kb) * 3 | 10000 * 10kb + 1kb * 3 | SSR 유리 |
위 표를 보면 최초 접속시나 배포시에는 SSR 방식이 유리하고 개별 화면을 호출할때는 CSR이 유리한 것을 볼 수 있습니다. 은행 사이트 같이 몇 개의 화면만 잠깐 이용할 경우에는 SSR 방식이 유리하고 트위터/페이스북 처럼 화면이 많지 않고 오래 사용하게 되는 사이트는 CSR이 유리합니다. 그리고 같은 이유로 웹 기반으로 만드는 스마트폰 어플의 경우 CSR 방식을 주로 사용하게 됩니다.
SPA(Single Page Application)
SPA를 개발할때 CSR 방식을 많이 사용합니다. 그래서 일부 개발자는 ‘SPA=CSR’ 로 생각하기도 하지만 그렇지 않습니다. CSR과 SSR 어느 방식으로도 SPA 사이트 개발은 가능합니다. CSR 로 만들 경우 SPA로 만들어야 합니다. 화면 전체가 갱신이 되버린다면 모든 리소스를 다시 다운로드 받아야 할텐데 그 이야기는 매우 느려지고 데이터 사용량이 많아진다는 뜻이기 때문입니다.
정리
- 웹으로 된 스마트폰 어플리케이션을 만들고 싶다 -> CSR
- 화면수가 적고 이용 지속시간이 길다 -> CSR
- 화면수가 많고 이용 지속시간이 짦다 -> SSR
- 스마트폰 어플리에션에서 일부 메뉴를 웹으로 제공하고 싶다 -> SSR
- 일반 회사 홈페이지다. 화면수가 적고 이용 지속시간도 짧다 -> 아무거나
'쓸데없는 코딩하기' 카테고리의 다른 글
| script와 css의 선언 위치는 어디가 좋을까 (0) | 2019.05.22 |
|---|---|
| 인터넷 익스플로러에서 sessionStorage, localStorage 를 사용할수 없을때 (0) | 2019.05.15 |
| [css] 마우스 커서 모양 변경 (0) | 2019.04.09 |
| [css] dimmed 처리 방법 두가지 (0) | 2019.03.29 |
| [vue.js] mixin 사용하기 (0) | 2019.03.26 |