[css] 텍스트 글자 생략 … 적용하기
관련지식
css, ellipsis
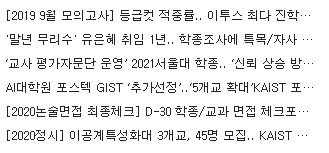
게시판에 작성하는 글의 제목은 길이가 얼마나 될지 알수 없습니다. 아래 이미지는 네이버 메인화면에 보이는 뉴스 영역인데, 영역보다 제목이 더 길어서 … 처리 된 것을 보실수 있죠. 이런 경우는 종종 보실수 있습니다.

15년 전에만 하더라도 이러한 처리는 Java 또는 Javascript에서 cutString() 같은 이름의 함수를 만들어 텍스트를 잘라내고 ‘…’ 문자열을 합치는 방법을 많이 썼습니다. 유명 사이트의 일부는 지금도 그렇게 하고 있습니다. 하지만 웹 접근성 기준에선 결코 좋은 방법이 아닐뿐더러, 장차법을 기준으로한다면 매우 잘못된 방법이 됩니다.
이 내용은 전문적으로 퍼블리싱하는 분들이 잘 알고 계시지만, 개발자들도 알고 있어야 퍼블리셔에게 요청할수 있으므로 꼭 보시면 좋을 내용입니다. 특히 나이 많은 개발자 분들은 더더욱 보시면 좋겠네요.
샘플 HTML
아래 HTML로 테스트를 해보겠습니다.
<!DOCTYPE html><html lang="en"><head><meta charset="utf-8"><meta name="viewport" content="width=device-width, initial-scale=1"><style>table {border:1px solid gray; }td {width:100px; }</style></head><body><table><tr><td><div>aaaaaaaaaaaaaaaaaa aaaaaaaaaaa</div></td></tr><tr><td><span>bbbbbbbbb bbbbbbbbbbbbbbb</span></td></tr></table><script></script></body></html>
적용
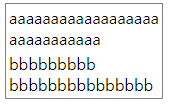
<style> 에 적용된 내용을 보면 <td>의 가로길이를 100px로 지정했습니다. 하지만 위 내용을 작성해보면 아래처럼 100px은 가뿐히 넘는 화면이 등장합니다.

공백(space)을 기준으로 줄바꿈이 된것을 볼수 있습니다. 단어가 더 짧았다면 가로길이가 100px보다 작았을것 같네요.
ellipsis 처리를 하기 위해선 텍스트에 몇가지 효과를 주어야 합니다.
- 가로 길이 고정
- 단어가 줄바꿈이 안되도록 설정
- 초과되는 영역은 숨김처리 되도록 설정
- 텍스트가 초과 될때는 … 되도록 설정
위 네가지가 적용되어야만 문자열 생략 효과가 적용됩니다. 먼저 <div>영역에 효과를 적용해 보겠습니다.
div {width:100px; white-space:nowrap; overflow:hidden; text-overflow:ellipsis; }
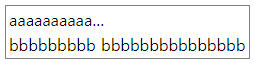
<style> 태그에 위 내용을 추가하고 테스트를 해보면 첫번째 줄 ‘aaaaaaaaaaaaaaaaaa aaaaaaaaaaa’ 가 말줄임 처리가 된것을 보실수 있습니다.
두번째 줄 ‘bbbbbbbbb bbbbbbbbbbbbbbb’는 <span> 태그로 되어있습니다. <div>태그로 변경해서 동일하게 적용할수 있지만, 여기서는 <span> 태그에 동일한 스타일을 적용해서 효과를 적용해 보겠습니다.
span {width:100px; white-space:nowrap; overflow:hidden; text-overflow:ellipsis; }
하지만 … 처리는 되지 않고 아래처럼 줄바꿈 스타일만 적용된것을 보실수 있습니다.

<span> 태그가 inline 속성을 가지고 있기 때문입니다. 이 상황에 대해서 설명을 드리고 싶지만… 제 지식이 부족하므로 ‘inline block’ 으로 검색하여 다른 글을 참고하시는게 더 좋을것 같습니다. 여하튼 display:block 혹은 display:inline-block 으로 속성을 변경하시면 됩니다.
정리
퍼블리셔된 HTML을 받았을 때 문자열 생략 처리가 되어있으면 좋겠지만 실제 데이터가 어떻게 되는지 모르므로, 보통은 개발 단계에서 처리가 필요한지 알게 됩니다. 이 내용은 그런 상황에서 퍼블리셔에게 요청하라는 의미로 작성하였습니다. 절대 문자열을 잘라내는 함수를 만들지 마세요.
참, 이 방법은 한줄로 된 텍스트를 … 처리할때만 사용 가능합니다.
최종샘플
<!DOCTYPE html><html lang="en"><head><meta charset="utf-8"><meta name="viewport" content="width=device-width, initial-scale=1"><style>table {border:1px solid gray; }td {width:100px; }div {width:100px; white-space:nowrap; overflow:hidden; text-overflow:ellipsis; }span {display:inline-block; width:100px; white-space:nowrap; overflow:hidden; text-overflow:ellipsis; }</style></head><body><table><tr><td><div>aaaaaaaaaaaaaaaaaa aaaaaaaaaaa</div></td></tr><tr><td><span>bbbbbbbbb bbbbbbbbbbbbbbb</span></td></tr></table><script></script></body></html>
'쓸데없는 코딩하기' 카테고리의 다른 글
| img 태그 에러처리 방법 (0) | 2019.11.01 |
|---|---|
| You must sign up for private packages 오류 발생시 (0) | 2019.10.16 |
| crontab 스케쥴 자동으로 추가/삭제 (0) | 2019.10.08 |
| [vue.js] 데이터 변경 감지 정리 (0) | 2019.09.25 |
| Scroll Lock 키를 이용한 윈도우 화면 잠그기 (0) | 2019.08.22 |