[css] dimmed 처리 방법 두가지
관련 지식
html, css, dimmed
웹페이지에서 레이어 팝업을 띄울때 배경으로부터 팝업화면을 강조하기 위해 흔히 딤(dim)/딤드(dimmed) 라고 불리는 반투명 음영 영역을 넣습니다. css 속성은 조금 다를수 있지만 대부분 아래와 같은 형태로 작성할 것입니다.
background-color 설정)
<div style="position: fixed; top: 0px; left: 0px; width: 100%; height: 100%; z-index: 100; opacity: 0.5; background-color: rgb(0, 0, 0); "></div>
혹시 다른 형태로도 만들어볼 수 있을까요?
border 설정)
<div style="position:fixed; top:0px; left:0px; width:100%; height:100%; z-index: 100; opacity:0.5; border-color:black; border-style:solid; border-width:0 0 2000px 0"></div>
background-color 속성을 이용한 첫번째 방법과 달리 두번째 방법은 border 속성을 이용 하였습니다. 그런데 border-width 속성에 고정값으로 2000px 이 적힌것을 보실수 있습니다. 만약 저 값을 0으로 한다면 음영처리는 전혀 되지 않습니다. 즉 저 값을 화면 높이에 맞게 하드 코딩하던가, 무조건 큰값으로 하드 코딩하던가, 자바스크립트로 동적으로 세팅을 해줘야만 딤드처리가 되는 것입니다.
이런 불편한 딤드처리가 왜 필요할까요?
이 방식은 이런 기능에 매우 유용합니다.

차이점
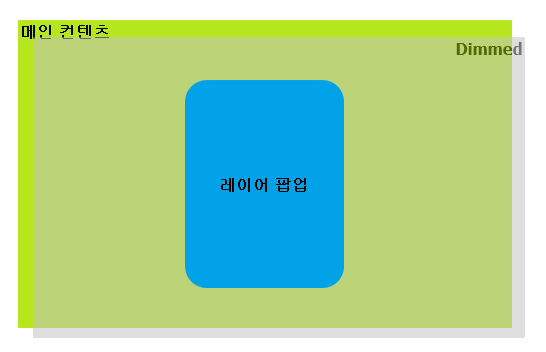
기존에 사용하던 딤드 처리 방식은 아래 이미지와 같이 전체에 반투명 객체를 올리고 그 위에 강조하고 싶은 레이어 객체를 올리는 방식입니다. 따라서 강조하고 싶은 영역이 새로운 컨텐츠가 아니라 기존 내용의 일부일 경우엔 사용할 수가 없습니다.

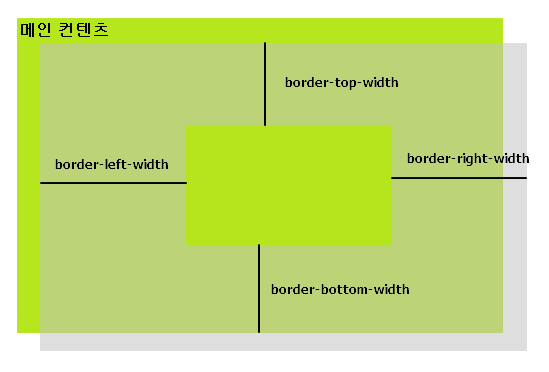
그러나 border를 이용한 방식은 border width를 조절하여 딤드 효과를 주는것으로 width 영역에 대해서만 반투명 처리가 됩니다. width 에 해당하지 않는 부분은? 당연히 비어서 보이게 되고 배경의 컨텐츠가 그대로 보이게 됩니다. 즉 강조하고 싶은 새로운 컨텐츠를 딤드 위로 보이는 경우가 아니라 기존 컨텐츠 전체에서 일부 영역을 강조해서 보여주고 싶을때 유용합니다.

만약 기존 방법으로 같은 효과를 내려면 상하좌우 네군데에 고정 픽셀을 사용한 딤드를 만들어야만 했을 것입니다.
정리
기존 컨텐츠는 무시하고 새로운 컨텐츠를 강조하고 싶을때 -> background-color 로 딤드
기존 컨텐츠의 특정 영역을 강조하고 싶을때 -> border 로 딤드
'쓸데없는 코딩하기' 카테고리의 다른 글
| script와 css의 선언 위치는 어디가 좋을까 (0) | 2019.05.22 |
|---|---|
| 인터넷 익스플로러에서 sessionStorage, localStorage 를 사용할수 없을때 (0) | 2019.05.15 |
| [css] 마우스 커서 모양 변경 (0) | 2019.04.09 |
| [vue.js] mixin 사용하기 (0) | 2019.03.26 |
| 서버 사이드 렌더링과 클라이언트 사이드 렌더링 (0) | 2019.03.09 |